脚本简介
Box It 使用强大的对齐和大小选项创建动态、自动调整大小的文本框。创建复杂动态文本框的最简单、最快捷的方法。非常适合字幕条、标签、聊天气泡、多个文本框等。
脚本特征
核心功能
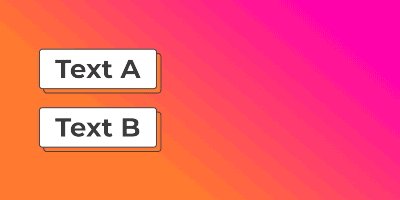
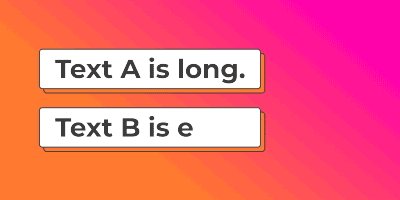
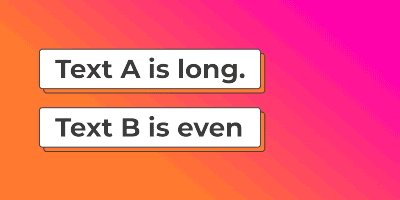
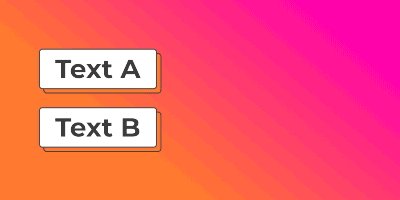
在文本图层下添加一个形状图层框,该框将完全适合文本,并在文本更改时自动更新。
在“大写高度”、“x 高度”和“全高”之间进行选择 - 使用不同大小的字母(升序/降序/重音)对文本进行动画处理时,不再有高度差异。
适用于段落文本和竖排文本(仅适用于“全高”)。
在 3D 模式下工作。
扩展(个人和所有),圆度和倾斜。

元素
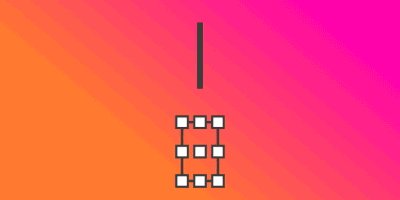
添加“线条”(水平和垂直),这将完全适合边界框。线条是形状图层,因此您可以利用形状图层的所有优点,例如锥形、破折号、波浪、中继器、修剪路径等。
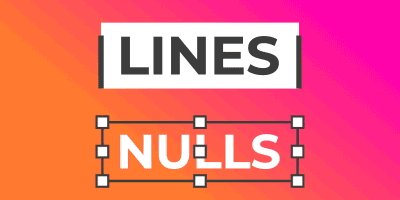
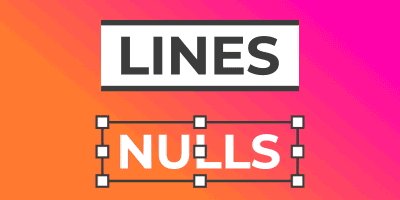
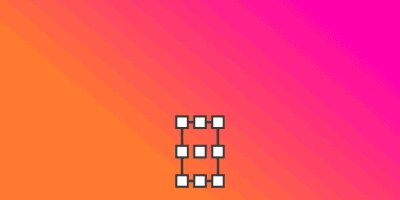
添加“边界空”以将九个空对象添加到边界框的角、边和中心。然后,您可以将任何图层附加到任何 Null 对象,图层的位置将始终随文本更新。

主设置
将“Box It!”应用于文本图层时,效果控件将添加到文本图层,并使用其自己的效果控件创建形状图层框。
如果添加多个框,则可以单独调整每个框的设置,或使用文本图层上的效果控件一次调整所有框。

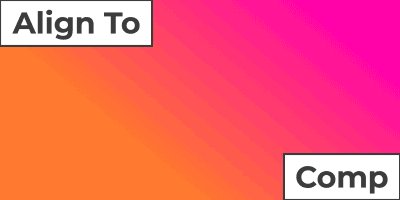
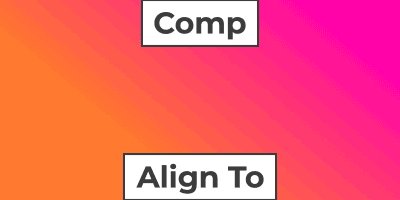
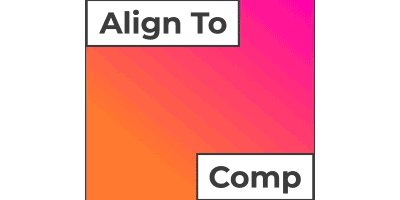
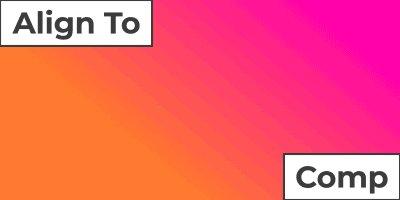
对齐合成
将文本框与合成对齐(x 和 y-achsis)并添加位置偏移(x、y、z)。
它将随着构图的大小而更新。

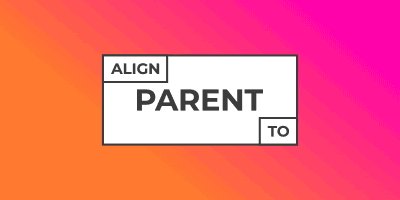
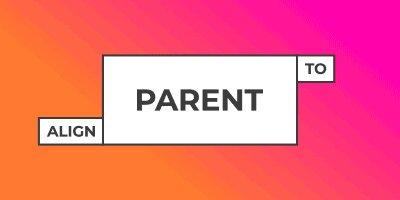
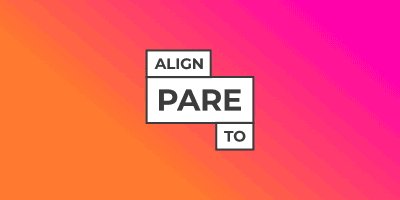
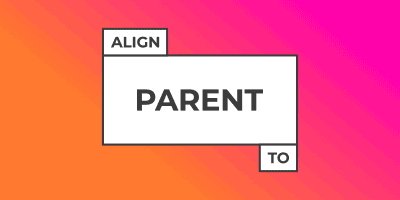
与父图层对齐
将文本框与父图层对齐(25 个不同的位置)。
您可以更改所有文本图层的源文本、大小、缩放和扩展设置,对齐方式将自动更新。
对齐方式计算基于主控件(文本图层上的效果控件)。形状图层框上的效果控件将被忽略。这样,您在设计设置时就拥有更大的灵活性。

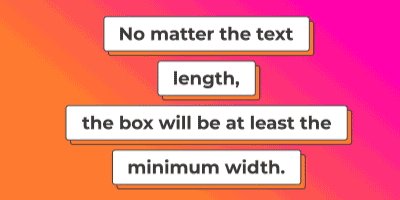
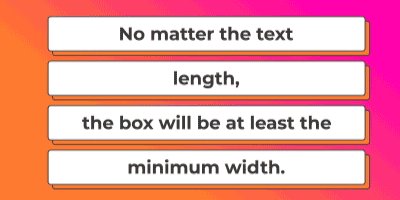
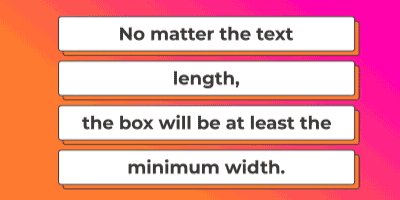
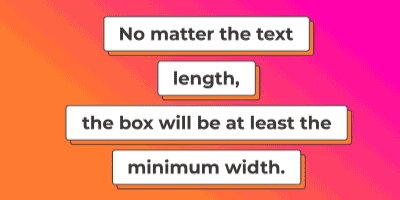
最小宽度
设置框的最小宽度和高度(像素值)。
当您希望多个文本框的宽度相同,或者无论文本有多短,下三分之一应始终为特定宽度或高度时,都非常适合。

图层的最小宽度
将框的宽度/高度设置为至少为所选图层的宽度/高度。
非常适合下三分之一。

时间大小
该框适应文本的大小,但文本的大小会随着时间的推移而变化,例如,当您使用文本动画器时。
您可以选择框何时引用文本图层以确定其大小。
选择:当前时间、图层入点、图层中点、图层出点、自定义时间(分别针对宽度和高度)
a) 使用“当前时间”。b) 使用“点层”。

版本支持
支持Win系统:After Effects 2020,2021,2022,2023